1. <span></span>
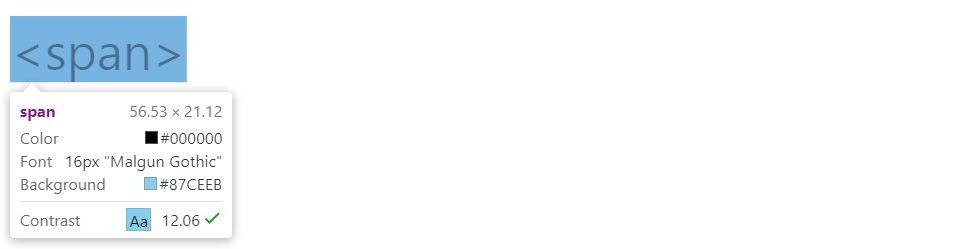
span 태그는 여러 태그들을 묶어주는 분류 태그로, inline element 만큼의 공간을 차지하는 특징을 가진다.
이는 자신의 content만큼만 공간을 할당한다는 것으로, html에서 데이터(태그)를 분류할 때 매우 중요한 역할을 한다.
분배가 목적인 태그이기 때문에 특별한 기능이나 디자인이 없는 것이 특징이다.
2. <div></div>
division의 약어로 div 태그 자체는 특정한 기능과 디자인은 없지만, Mark up 과정에서 데이트를 분류하고 분배하는 역할을 한다.
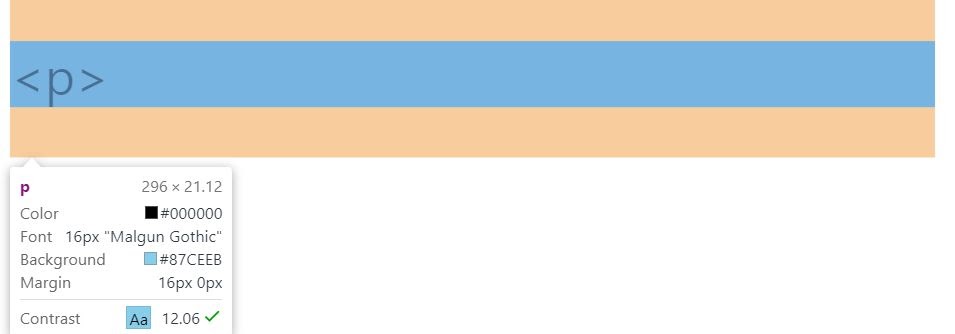
div 태그는 block level element만큼 공간을 할당하는데, 해당 코드의 ‘행 전체’의 공간을 차지한다.
html을 통해 화면을 구성하고 구현할 때 ‘가장 많이 사용’하는 태그이다.
span 태그와 마찬가지로 특별한 시각적 효과를 가지고 있는 것은 아니다.
span 태그 및 p 태그도 유사한 기능을 하지만 그룹을 짓고 분리하는 영역이 상이하다.
3. span, div, p 태그의 차이점
p태그는 문단을 나눠주는 역할을 하지만 내부의 데이터를 입력할 수 있고, 실제로 <br>, <b></b> 등을 통해 다른 태그 삽입이 가능하다.
때문에 각 분류 태그의 공간 할당을 비교하고 확인하는 것이 중요하다.



'CSS > 기본 이론' 카테고리의 다른 글
| [CSS] Chapter 06. Color의 이해 (0) | 2021.05.16 |
|---|---|
| [CSS] Chapter 05. font의 속성 (0) | 2021.05.15 |
| [CSS] Chapter 03. CSS Selector (선택자) (0) | 2021.05.13 |
| [CSS] Chapter 02. CSS Style Precedence (0) | 2021.05.12 |
| [CSS] Chapter 01. CSS의 개요 (0) | 2021.05.11 |

